|

初級篇★ページ作りの基礎知識1.
HTMLを書いてみよう
VOL4.テーブルの基本 その6
★
背景色、背景画像の指定
表全体やセルに背景色や背景画像を指定することも出来ます。何も指定していないとページそのものの背景色が使われますが、下の例では表全体やセルごとに背景色や画像を指定してみました。
Ⅰ.背景色を指定する
ⅰ)表全体に対する指定
この表をHTMLで書くと、下のように<table>タグ内に
bgcolor="#色番"
というスクリプトが入ります。色は通常このように定められた色番で指定されています。
<table border="2" cellpadding="0" cellspacing="0"
bgcolor="#008000">
<tr>
<td width="150" height="200" valign="middle">
<p align="center"><img border="0" src="../furby/shingao/furby123.jpg" width="100" height="100"></td>
<td width="150" height="200" valign="middle">
<p align="center"><img border="0" src="../furby/shingao/furby124.jpg" width="100" height="100"></td>
<td width="150" height="200" valign="middle">
<p align="center"><img border="0" src="../furby/shingao/furby125.jpg" width="100" height="100"></td>
</tr>
<tr>
<td width="150" height="50" valign="middle">
<p align="center"><b><font face="MS P明朝">ゴリラ</font></b></td>
<td width="150" height="50" valign="middle">
<p align="center"><font face="MS P明朝"><b>チーター</b></font></td>
<td width="150" height="50" valign="middle">
<p align="center"><font face="MS P明朝"><b>Gストライプ</b></font></td>
</tr>
</table>
ⅱ)セルごとの指定
セルごとに色を変えると、HTMLでは下のように<td>タグ内に色指定が入ります。一番最後のセルのように何も指定しないでおくと、ページ背景がそのまま出て来ますし、もしこの表全体に何か色指定がしてあれば(<table>タグ内に指定があれば)、その色が出て来ることになりますね。
<table border="2" cellpadding="0" cellspacing="0">
<tr>
<td width="150" height="200" valign="middle"
bgcolor="#3E1F00">
<p align="center"><img border="0" src="../furby/shingao/furby123.jpg" width="100" height="100"></td>
<td width="150" height="200" valign="middle"
bgcolor="#FFFF99">
<p align="center"><img border="0" src="../furby/shingao/furby124.jpg" width="100" height="100"></td>
<td width="150" height="200" valign="middle"
bgcolor="#800000">
<p align="center"><img border="0" src="../furby/shingao/furby125.jpg" width="100" height="100"></td>
</tr>
<tr>
<td width="150" height="50" valign="middle"
bgcolor="#643200">
<p align="center"><b><font face="MS P明朝">ゴリラ</font></b></td>
<td width="150" height="50" valign="middle"
bgcolor="#FF6600">
<p align="center"><font face="MS P明朝"><b>チーター</b></font></td>
<td width="150" height="50" valign="middle">
<p align="center"><font face="MS P明朝"><b>Gストライプ</b></font></td>
</tr>
</table>
Ⅱ.背景画像を指定する
ⅰ)表全体に対する指定
また、表や各セルにはそれぞれ画像を背景として用いることも出来ます。表全体に画像を用いる場合は、<table>タグ内に先ほど背景色を指定した時のbgcolorの代わりにbackground="画像の名前"というスクリプトを追加します。下の例では
background="material/bg_tiles/star_blue.jpg"
となっていますが、このように画像が作成しているページと違うフォルダに収められている時は、画像を挿入したり、ハイパーリンクを設定した時と同様に、共通のフォルダまで遡ってパスを指定します。同じフォルダにあれば画像の名前だけで構いません。
<table border="2" cellpadding="0" cellspacing="0"
background="material/bg_tiles/star_blue.jpg">
ⅱ)セルごとの指定
それぞれのセルに別の背景画像を用いたい場合は、<td>タグ内にbackground="画像の名前"と書き込めばOKです。下の例は上の段にそれぞれ背景を指定し、下の段では何も指定していない状態です。
<table border="2" cellpadding="0" cellspacing="0">
<tr>
<td width="150" height="200" valign="middle" background="material/bg_tiles/star_blue.jpg">
<p align="center"><img border="0" src="../furby/shingao/furby123.jpg" width="100" height="100"></td>
<td width="150" height="200" valign="middle" background="material/bg_tiles/flower_blue.jpg">
<p align="center"><img border="0" src="../furby/shingao/furby124.jpg" width="100" height="100"></td>
<td width="150" height="200" valign="middle" background="material/bg_tiles/dot_blue.jpg">
<p align="center"><img border="0" src="../furby/shingao/furby125.jpg" width="100" height="100"></td>
</tr>
.
.
.
★HP作成ソフトでの指定手順
(Front Pageの場合)★
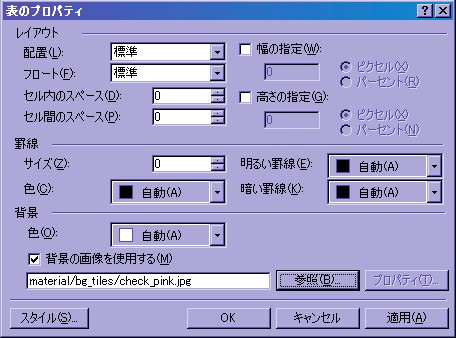
1.表全体の背景色や背景画像を指定するには、目的の表のどれかのセルにカーソルを置き、右クリックして「表のプロパティ」を出して下さい。「背景」という項目がありますから、そこで色、もしくは背景画像が指定できます。背景画像を指定する時は「背景の画像を使用する」にチェックを入れ、参照をクリックして背景にしたい画像を選択するか、画像の名前もしくはパスを直接入力します。

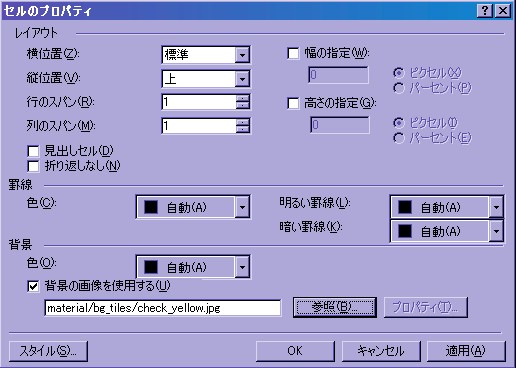
2.各セルの背景色や背景画像は、目的のセルにカーソルを置き、右クリックして「セルのプロパティ」を出して下さい。「背景」という項目がありますから、そこで色、もしくは背景画像が指定できます。背景画像を指定する時は「背景の画像を使用する」にチェックを入れ、参照をクリックして背景にしたい画像を選択するか、画像の名前もしくはパスを直接入力します。

初級篇1.VOL3.テーブルの基本・その5
<<
>> 初級篇1.VOL3.テーブルの基本・その7

|